중요 렌더링 경로 (Critical Rendering Path)
브라우저가 HTML, CSS, Javascript를 화면에 픽셀로 변화하는 일련의 단계
이를 최적화하는 것은 렌더링 성능을 향상시킵니다.

CRP (critical rendering path) 이해하기
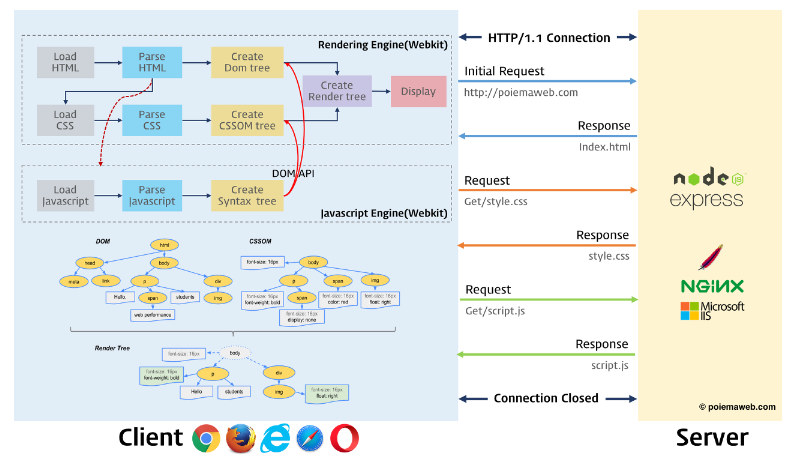
웹 성능 : 서버의 요청과 응답, 로딩, 스크립팅, 렌더링, 레이아웃, 픽셀 그리기
HTML 요청
-> 서버 (응답 헤더 or 데이터 -> HTML )
-> 브라우저 (HTML 분석 , DOM 트리 변환) /
css,script 에 포함된 외부자원을 찾을때마다 요청( 완료 되기 까지 HTML분석 작업 하는 일부 요청은 중단)
-> 브라우저 ( DOM 과 CSSOM 이 완료되면 렌더 트리를 생성, 컨텐츠 스타일 계산)
-> 렌더트리 완료 ( 모든 렌더 트리 요소들에 대한 위치와 크기가 정의된 레이아웃 생성)
Document Object Model ( DOM )
DOM 구성은 점진적 증가
HTML 응답은 토근 -> 노드 -> DOM 트리로 변환,
DOM노드는 시작태그 토큰으로 시작해서 끝태그 토큰으로 끝남.
노드들은 HTML요소에 대한 모두 연관성 있는 정보를 포함하고 있다.
노드는 토큰의 위계서열을 기반으로 DOM트리안에 연결되고 , 또 다른 시작태그와 끝태그의
묶음이 한 세트의 시작태그와 끝태그 사이에 있다면 노드 안에 노드를 가지게 된다.
CSS Object Model ( CSSOM )
DOM은 페이지의 모든 컨텐츠를 포함하고,
CSSOM은 DOM을 스타일링 하기 위한 페이지의 모든 스타일 정보를 포함합니다.
브라우저는 모든 CSS를 처리하고 수신할때까지 페이지 렌더링을 막습니다.( CSS는 규칙을 덮어쓸수 있기 때문에 )
CSS는 유효한 토크들은 인식하기 위해 스스로 규칙 세트를 가지고 있습니다.
분석기는 토큰을 노드로 변환할때, 하위 노드가 스타일을 상속합니다.
CSS 개체 모델은 CSS를 분석할 때 빌드되지만 나중에 분석되 덮어쓸 스타일들은 화면에 렌더링 할 수 없기 때문에
완전히 분석될 때까지 렌더 트리를 생성하는데 사용할 수 없습니다.
속도
.foo{} > .bar .foo{}
foo 가 부모 객체인 .bar 를 가지고 있는지 확인하기 위해 DOM을 거슬러 올라가기 때문입니다.
최적화는 필요할 때에만 하고, CSS 최적화를 위한 다른 방법으로는 축소화와 미디어 쿼리를 사용하는 것이 있습니다.
Render Tree
렌터 트리는 콘텐츠와 스타일 둘다 캡쳐합니다.
DOM과 CSSOM 트리는 렌더 트리에 결합됩니다.
렌더 트리를 구성하기 위해 브라우저는 DOM 트리의 root에서 시작해
모든 노드는 확인하면서 어떤 CSS 규칙들을 첨부할지 결정합니다.
Layout
일단 렌더 트리가 생성되고 나면, 레이아웃은 가능해지며 화면의 크기에 의존합니다.
레이아웃 단계는 요소들이 페이지에서 배치되는
위치와 방법, 각 요소의 너비와 높이 그리고 서로 관련된 위치를 결정합니다.
레이아웃 성능은 DOM의 영향을 받습니다.
노드의 수가 많을수록 레이아웃은 더 길어지며
스크롤링 또는 다른 애니메이션들이 필요하다면 레이아웃에 쟁크(jank)를 일으키는 병목현상이 발생할 수 있습니다
레이아웃 이벤트의 반복과 형성시간을 줄이기 위해서 일괄 업데이트 해야하고, 박스 모델 속성을 애니메이션화 하지 말아야 합니다.
Paint
마지막 단계는 화면에 픽셀을 그리는 것입니다.
일단 렌더 트리가 생성되고 레이아웃이 나타나기 시작하면, 화면에 픽셀을 그릴수 있습니다.
로드시, 전체 화면을 그리고 브라우저가 필요한 최소 영역만을 다시 그리도록 최적화되어 있기 때문에 영향을 받는 영역만을 화면에 다시 그립니다.
그리는 시간은 렌더 트리에 적용되는 업데이트의 종류가 무엇있냐에 따라 달라집니다.
애니메이션 프레임 소요시간을 측정할때, 레이아웃과 리페인트 시간을 모두 고려하는 것이 중요합니다.
Optimizing for CRP
자원 로드 순서를 관리하고,
파일 사이즈를 줄이며 어떤 자원을 먼저 로드할지 정함으로써 페이지 로드 속도를 개선하세요
1) 자원 다운로드를 연기함으로써 중요 자원들의 수를 최소화하기 ,
2) 각 요청에 대한 파일 사이즈에 따라 필수적인 요청 횟수 최적하하기,
3) 다운받을 중요 에셋의 우선순위를 정함으로써 중요 자원 불러오는 순서 최적화하고,
중요 경로 길이 최소화하기
위의 글은 MDN 글을 정리하였다.
요약하자면
렌더링 과정
- 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고
서버로부터 응답을 받는다. - 브라우저의 렌더링 엔진은 응답 받은 HTML과 CSS를 파싱(Parsing)하여 DOM과 CSSSOM을 생성하고
이들을 결합하여 렌더 트리(Render Tree)를 생성한다. - 브라우저의 자바스크립트 엔진은 응답 받은 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고
바이트코드로 변환하여 실행한다.
이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다.
변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
자바스크립트 파싱과 실행
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 DOM을 생성해 나가다 script 태그를 만나면 DOM생성을 일시 중단한다.
그리고 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진 에 제어권을 넘긴다.
파싱이 종료되면 다시 렌더링 엔진으로 제어권이 넘어가 DOM 생성을 재개한다.
- 자바스크립트의 소스코드를 토크나이징(Tokenizing)하여 문법적 의미를 갖는
코드의 최소 단위인 토큰(token) 들로 분해한다. - 토큰들을 파싱(Parsing)하여 AST(추상적 구문 트리) 를 생성한다.
- AST를 인터프리터(interpreter)가 실행할 수 있는 중간 코드인 바이트코드 로 변환되고 인터프리터에 의해 실행된다.
#참고
https://developer.mozilla.org/ko/docs/Web/Performance/Critical_rendering_path
중요 렌더링 경로 - Web Performance | MDN
중요 렌더링 경로 (Critical Rendering Path)는 브라우저가 HTML, CSS, Javascript를 화면에 픽셀로 변화하는 일련의 단계를 말하며 이를 최적화하는 것은 렌더링 성능을 향상시킵니다. 중요 렌더링 경로는 Do
developer.mozilla.org
크리티컬 렌더링 패스
자바스크립트 렌더링 과정
velog.io
'IT 공부 > 공통' 카테고리의 다른 글
| 크로스 브라우징 (0) | 2023.02.15 |
|---|---|
| HTTP 상태 코드 (0) | 2023.01.17 |
| CORS ( 교차 출처 자원 공유 ) (0) | 2022.12.02 |
| 예외 처리 ( exception ) (0) | 2022.08.29 |




댓글